42 chart js custom legend labels
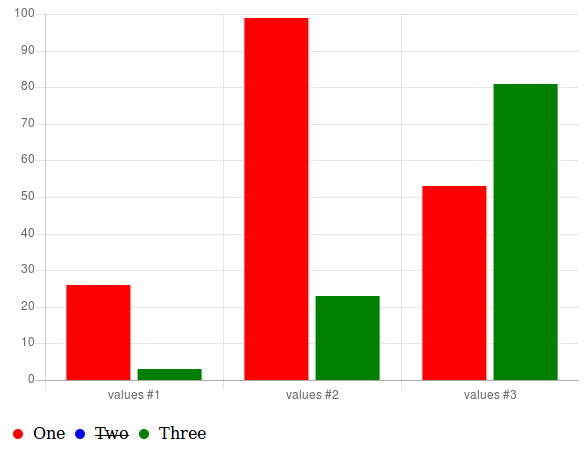
Chart.js — Titles and Legends - Medium We can make creating charts on a web page easy with Chart.js. In this article, we'll look at how to create charts with Chart.js. Legend Item Options. There are many options we can change to configure the legend. The text has the label text. fillStyle has the fill style of the legend box. lineCap is a string with the box border CSS. Show/Hide chart by click custom legend · Issue #2565 · chartjs/Chart.js ... commented. I'm actually facing a similar issue. I"ve make a custom legend component and I'm able to show/hide using the above codes. However, this only works for bar chart. It raise the following exception when using it with donut chart: TypeError: Cannot read property '_meta' of undefined at Chart.getDatasetMeta (core.controller.js:656)
› angular-chart-js-tutorialChart js with Angular 12,11 ng2-charts Tutorial with Line ... Jun 04, 2022 · Chart.js for Angular 2+ In Angular projects, the Chart.js library is used with the ng2-charts package module. It is built to support Angular2+ projects and helps in creating awesome charts in Angular pages. The ng2-charts module provides 8 types of different charts including. Line Chart; Bar Chart; Doughnut Chart; Radar Chart; Pie Chart; Polar ...

Chart js custom legend labels
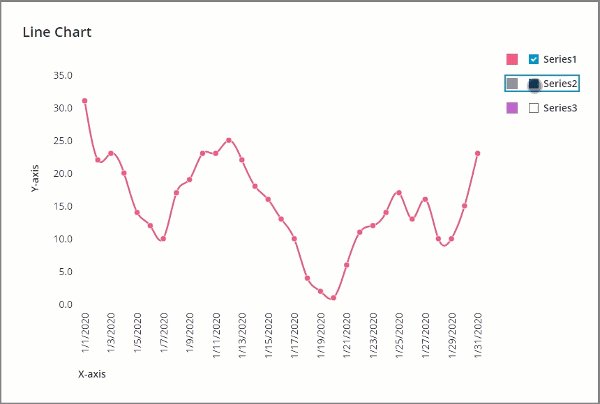
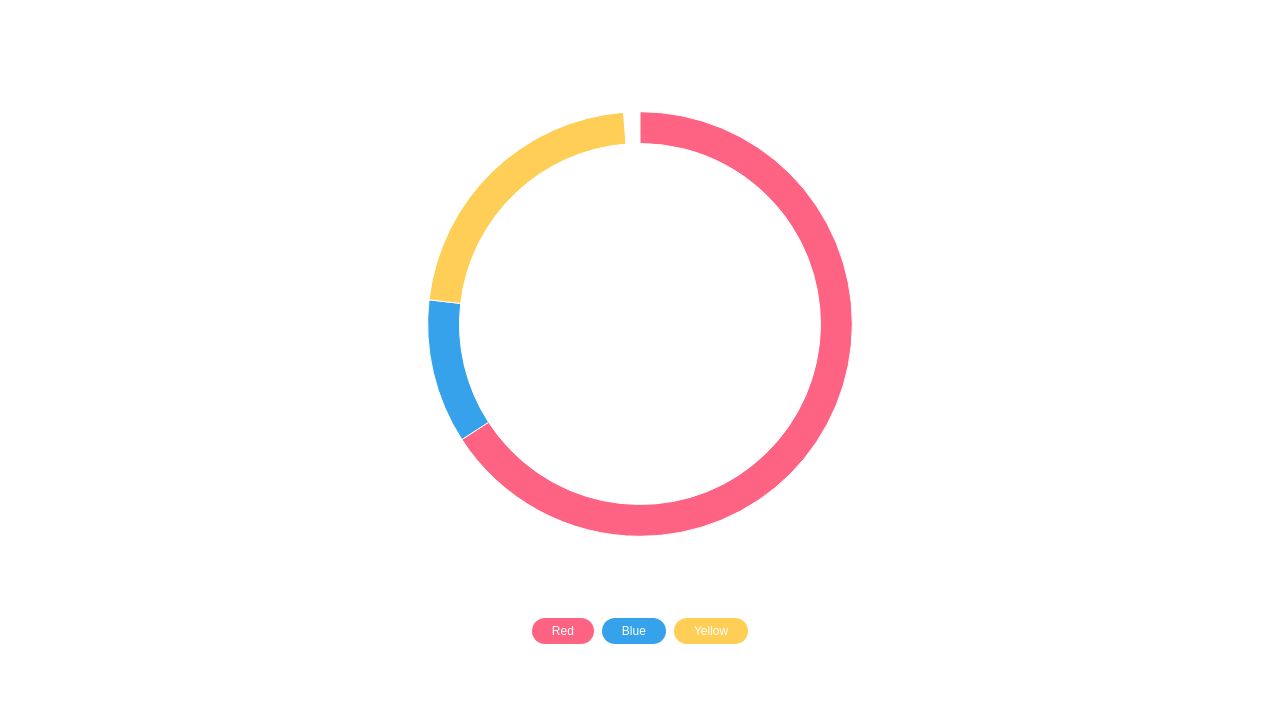
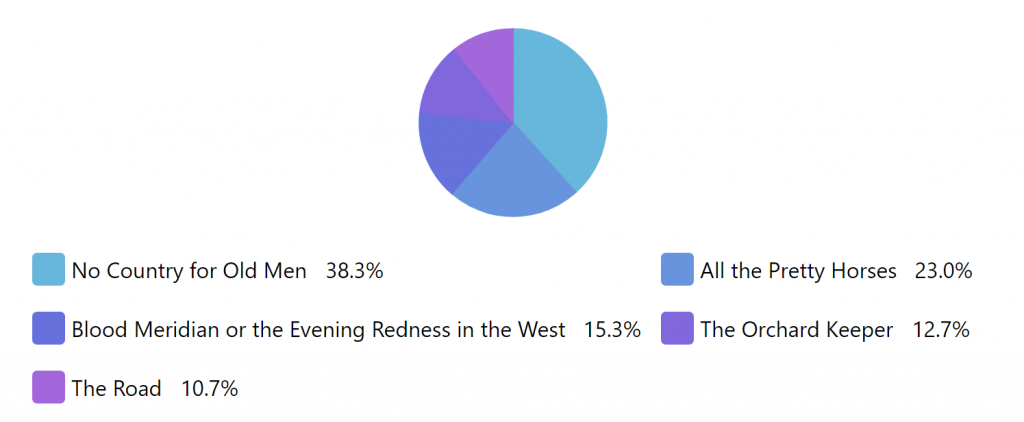
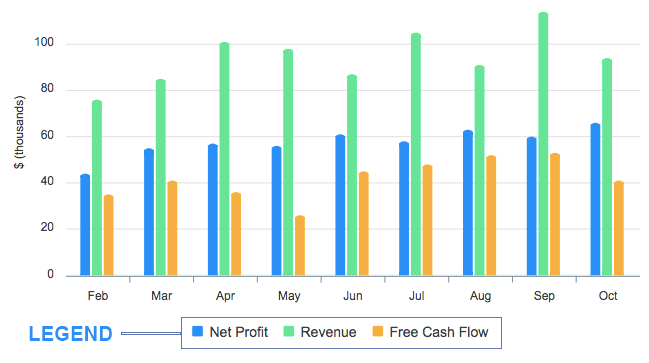
JavaScript Charts & Graphs with Customized Legends | CanvasJS Legends increases the readability of the chart. It describe the data that is being rendered & are supported in all the graphs available in Library. You can also attach events like click, hover, etc. to Legend. Given Example shows Multi Series Line Chart with Customized Legends that allow you click or hover over the legends to Hide/Unhide or ... javascript - How to create custom legend in ChartJS - Stack Overflow Example. The following example will create a chart with the legend enabled and turn all of the text red in color. var chart = new Chart (ctx, { type: 'bar', data: data, options: { legend: { display: true, labels: { fontColor: 'rgb (255, 99, 132)' } } } }); Custom On Click Actions. It can be common to want to trigger different behaviour when ... quickchart.io › documentation › chart-jsCustom pie and doughnut chart labels in Chart.js - QuickChart In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here’s a quick example that includes a center doughnut labels and custom data labels: {type: 'doughnut', data:
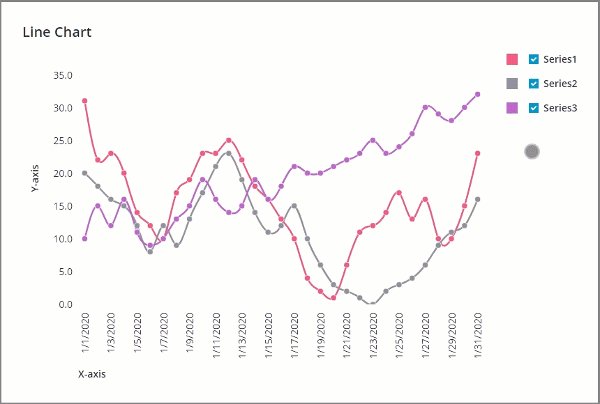
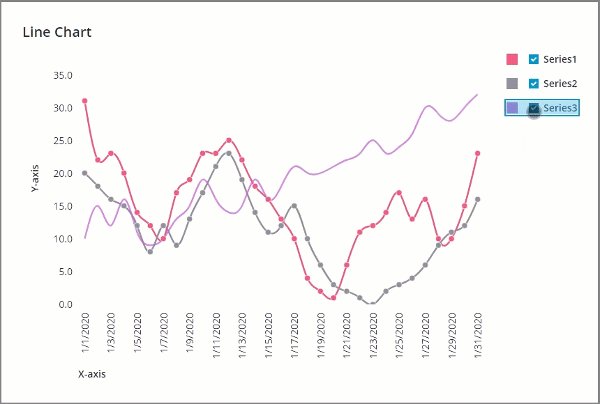
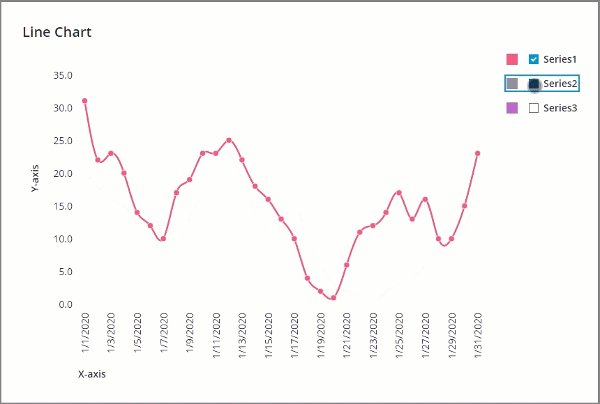
Chart js custom legend labels. Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius They include the label property with the label string. value has the value. xLabel and yLabel have the x and y label values. datasetIndex has the index of the dataset that the item comes from. index has the index of the data item in the dataset. x and y are the x and y position of the matching point. External (Custom) Tooltips How to Create Custom Legend With Checkboxes In Chart JS How to Create Custom Legend With Checkboxes In Chart JSIn this video we will explore how to create custom legend with checkboxes in chart js. The default leg... How to make a custom legend in Chart.JS - YouTube How to make a custom legend in Chart.JSIn this video we will explore how to make a custom legend in Chart.JS 3. Learning how to create a custom HTML legend i... HTML Legend | Chart.js This example shows how to create a custom HTML legend using a plugin and connect it to the chart in lieu of the default on-canvas legend. plugin data setup const ... // Reuse the built-in legendItems generator const items = chart. options. plugins. legend. labels. generateLabels (chart); items. forEach (item => ...
stackoverflow.com › questions › 31631354javascript - How to display data values on Chart.js - Stack ... Jul 25, 2015 · Based on Ross's answer for Chart.js 2.0 and up, I had to include a little tweak to guard against the case when the bar's heights comes too chose to the scale boundary. The animation attribute of the bar chart's option: Creating a custom chart.js legend style - Gisela Miranda Difini For those who don't know chart.js , it's a javascript chart library. ... Creating a custom chart.js legend style. ... Here I'm mapping through all elements in the dataset and getting it's background color and label (previously defined inside the charts options object). With this HTML + some CSS I can generate something like this: › docs › latestLine Chart | Chart.js Aug 03, 2022 · The label for the dataset which appears in the legend and tooltips. order: The drawing order of dataset. Also affects order for stacking, tooltip and legend. more: stack: The ID of the group to which this dataset belongs to (when stacked, each group will be a separate stack). more: xAxisID: The ID of the x-axis to plot this dataset on. yAxisID › docs › latestLegend | Chart.js Aug 03, 2022 · Receives 2 parameters, a Legend Item and the chart data. sort: function: null: Sorts legend items. Type is : sort(a: LegendItem, b: LegendItem, data: ChartData): number;. Receives 3 parameters, two Legend Items and the chart data. The return value of the function is a number that indicates the order of the two legend item parameters.
How to create custom legend? #81 - GitHub mocon commented on Dec 13, 2016. Ensure ref="chart" is an attribute of your chart. Otherwise refs will always be empty. refs will be empty on the first render, so you'll need to forceUpdate () on componentDidMount () to pass the undefined check on refs in the render method. EOF stackoverflow.com › questions › 67210101javascript - Utils package in Chart.js - Stack Overflow Apr 22, 2021 · Current Chart util.js source code is intented for anular or react, but not for pure JS. Use this adaptation I made, name chart.util.js , place say on your rootweb/inc/ Im using later a script code to port the Polar Area chart, butwith the chart.util.js file I made then other charts will be ok, porting the body scripts ... › docs › chartGetting Started – Chart JS Video Guide How to toggle datasets with a button in Chart.JS 3; How to make a custom legend in Chart.JS; How to truncate labels in Chartjs while keeping the full label value in the tooltips Chart.JS; How to hide gridlines in Chart.js 3; How to rotate the label text in a doughnut chart slice vertically in Chart JS
quickchart.io › documentation › chart-jsCustom pie and doughnut chart labels in Chart.js - QuickChart In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here’s a quick example that includes a center doughnut labels and custom data labels: {type: 'doughnut', data:
javascript - How to create custom legend in ChartJS - Stack Overflow Example. The following example will create a chart with the legend enabled and turn all of the text red in color. var chart = new Chart (ctx, { type: 'bar', data: data, options: { legend: { display: true, labels: { fontColor: 'rgb (255, 99, 132)' } } } }); Custom On Click Actions. It can be common to want to trigger different behaviour when ...
JavaScript Charts & Graphs with Customized Legends | CanvasJS Legends increases the readability of the chart. It describe the data that is being rendered & are supported in all the graphs available in Library. You can also attach events like click, hover, etc. to Legend. Given Example shows Multi Series Line Chart with Customized Legends that allow you click or hover over the legends to Hide/Unhide or ...






















![Solved]-Chart.js max legend height-Chart.js](https://i.stack.imgur.com/RhoGC.jpg)












![ChartJS 2: How to apply an onclick event on the legend [6/7]](https://i.ytimg.com/vi/DqMrSC3D5mE/maxresdefault.jpg)
![ChartJS 2: How to change the position of the legend [3/7]](https://i.ytimg.com/vi/KaTqlLeVL5Y/maxresdefault.jpg)

Post a Comment for "42 chart js custom legend labels"