41 contact form 7 inline labels
Create a two column form using Contact form 7 - WP Snippet You can find an updated version of this tutorial with responsive style here. In this tutorial we will learn on how to create a two column form in Contact Form 7 step by step. 1. Through the form editor we are going to create our form. To style it properly we will wrap it with css classes. Estilos CSS personalizados para Contact Form 7 - Mauricio Gelves por Mauricio Gelves. el junio 9, 2020. en Plugins. El plugin Contact Form 7 tiene un fichero de CSS para dar estilos mínimos al formulario pero estos no siempre concuerdan con la estética de nuestra Web. Sigue los pasos de este artículo para que puedas aplicar tus propias líneas de CSS y hacer que tu formulario luzca perfecto.
How To Create a Responsive Inline Form With CSS - W3Schools Login Form Signup Form Checkout Form Contact Form Social Login Form Register Form Form with Icons Newsletter Stacked Form Responsive Form Popup Form Inline Form Clear Input Field Hide Number Arrows Copy Text to Clipboard Animated Search ... /* Add some margins for each label */.form-inline label { margin: 5px 10px 5px 0;} /* Style the input ...

Contact form 7 inline labels
Country & Phone Field Contact Form 7 - WordPress.org How to add the fields in the contact form 7 1.) Once you have installed activated the Country & Phone Field Contact Form 7 plugin. 2.) Add the form-tag "country drop-down" and "phone number" to your form and save the changes. Requirments: * Contact form 7 must be active plugin. Recommended Plugins Free General Use template for Contact Form 7 - CF7 Skins Blog Contact Form 7 Skins, our free plugin is available in WordPress plugin directory. The features of CF7 Skins are: Drag and drop form fields using the CF7 Skins Visual Editor; Edit each form element easily; Replicate the field with just one click; All Contact Form 7 tags available; Many Templates and Styles to choose from How to Style Contact Form 7 Forms in WordPress - WPBeginner First, you'll need to install and activate the Contact Form 7 plugin on your website. If you need help, then please see our guide on how to install a WordPress plugin. Upon activation, you can head over to Contact » Add New from your WordPress dashboard. You can now edit the form for your website and start by entering a title for your form.
Contact form 7 inline labels. Inline contact form 7 - Support | Kriesi.at - Premium WordPress Themes You are here: Home / Forums / Enfold / Inline contact form 7. Viewing 5 posts - 1 through 5 (of 5 total) Author. Posts October 19, 2016 at 4:35 pm #701419. kilimats. Participant. Hi, ... Please google "contact form 7 inline label" to get more results. Best regards, Contact form 7 Multi-Column form - inline fields - Responsive Form CSS ... Contact form 7 Multi-Column form - inline fields - Responsive Form CSS Design. How to build a multi column or inline column contact form using Contact Form 7 Plugin. Fully responsive for any device. Styling contact form | Contact Form 7 The response message at the bottom of a contact form by default has the wpcf7-response-output class, so you can apply a style rule to this class to style the response message. To decide on the style based on the status of the contact form, refer to the form element's class attribute. It should have a class that reflects the current status. How to Display Contact Form 7 Fields on 2 or More Columns - DeliciousThemes Display Contact Form 7 Fields side by side with Column Shortcodes. By default, CF7 allows only HTML markup inside its editor. To use shortcodes, we need to tell WordPress that we want to enable shortcodes for CF7. There`s a plugin for doing it, called Contact Form 7 Shortcode Enabler. To use the plugin, go to Plugins->Add New, search for Contact Form 7 Shortcode Installer, install and activate the plugin.
Improve inline documentation · Issue #525 · takayukister/contact-form-7 Based on Inline Documentation Standards. ... but, we don't need verbose explanation. After all, expressive power of inline document is limited, and you don't have to write every thing in co... Smart Grid-Layout Design for Contact Form 7 - WordPress.org Smart Grid-Layout Design for CF7 - allows responsive grid layout Contact Form 7 form designs, enabling modular designs of complex forms, and rich inter-linking of your CMS data with taxonomy/posts populated dynamic dropdown fields. Documentation This plugin has a substantial set of FAQs and screenshots that is has a lot of information. 15 Best Contact Form Design Examples of 2022 - Venture Harbour We've tested a lot of multi-step form designs over the years and found them to increase conversion by as much as 743%. BrokerNotes increased its homepage conversions from 11% to 46% by switching to multi-step forms but the aim with its contact form is a little different. Here, the company is using a multi-step form to tell users which kind of ... How To Customize The Style Of Contact Form 7 To Match Your Website With over a million active installs, Contact Form 7 is by far one of the most popular WordPress plugins ever. It's popularity probably has a lot to do with the truth behind its description: "Simple but flexible." Contact Form 7 allows you to create multiple contact forms using nothing but simple HTML markup (which it generates for you).
Inline Form Labels | Playground from ZURB For our inlined label we need to move it right a bit and override the label text styling to match the input field. The real magic here is with the -webkit-transition property.. The syntax here tells the browser that when the opacity property changes, animate the changes over a 0.15s window and use a linear animation (as opposed to ease-in or ease-out). I am using Contact Form 7, MailChimp for WP and Contact Form DB plugin currently in my web site. I have three forms in my web site: contact form and volunteer form. When user fills data and sends message it will send me mail and using Contact Form DB. It will save and display at admin site,but problem is that when I select contact form it will ... Contact Form 7 use case examples / SoCanny You will need the urls to these when creating your forms. Create a Contact Form 7 form. Place your cursor at the end of the form. On the "Form" tab of the Contact Form 7 form, click on the button named "multistep". In the popup, type in the current step and total steps in your multi-step process. How to Customize Contact Form 7 for WordPress: Floating Labels 1. Remove Unnecessary Tags. The first step is to remove the extra tags that Contact Form 7 throws in the form. To do this, we'll set the value of the WPCF7_AUTOP constant to false in the wp-config.php file, like this: 2. Create the Contact Form. The second step is to create the form from the WordPress dashboard.
Tutorial: How to set up Conditional Fields for Contact Form 7 You will notice a new Contact form 7 tag called Conditional fields Group. After you click this a popup will appear where you can choose a name. Click Insert tag to insert the group. To put a part of the form that you would like to be able to show and hide based on some conditions, you will need to wrap it between these group tags, like so:
CSS: How to hide Contact Form 7 text labels - Stack Overflow An example Contact Form 7 form is here. How do I hide the: Name (required) Email (required) Phone (required) I have tried: .wpcf7-form p label {display: none;} .wpcf7-form p label span.wpcf7-form-control-wrap {display: block;} but this didn't work. Help appreciated.
Contact form 7 - Can't seem to get my label and field in one line 1 Answer. You can do this using float. First of all Create 1 Div and inside that Create one Div for Label and another one for input field. and then use this css. .
How to Create Contact Form With CSS - W3docs Add CSS. Style and by setting the width, padding, margin-top and margin-bottom properties. Make the border a little bit rounded with the border-radius property. Make the textarea resize only vertically with the resize property. Style the "Send" button with the background-color, color, padding, and border-radius properties.
How to Customize Contact Form 7 Forms in WordPress Step 4: Custom Forms 7 Style Method. Install and activate the Contact Form 7 Style plugin. This plugin offers you two options to style forms. The first and easiest to use are the premade forms. These include festive and professional templates you can choose from. Go to a form that you want to edit.
how to mark required field in a inline label form Code Example Get code examples like
How to Configure Contact Form 7 for Your WordPress Site - Kinsta® Create a new contact form in Contact Form 7. Give the new contact form a name, and click "Save". Save your new WordPress contact form. In the "Form" section, add the necessary HTML for your contact form. You can use the various preset buttons to generate shortcodes for popular form tags.
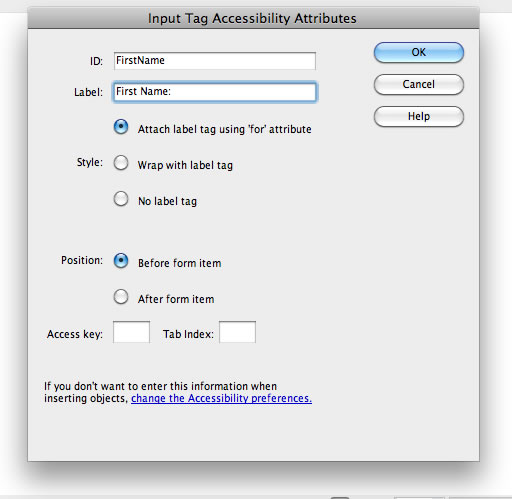
Can I add text labels to input fields? | Contact Form 7 Yes. You can use any HTML markup in a form template. Try using label element like this: Your name [text* your-name] . You can also separate the label and form-tag. In this case, you need to add the for attribute to the label element. The for attribute value refers to the id option value in the associated form-tag:
Inline input fields · Issue #385 · takayukister/contact-form-7 I think it would be nice to add a more user friendly way of having inline input fields, it's the only thing I have to do on every site with clunky HTML and CSS within the contact form builder. ...
Conditional Fields for Contact Form 7 Tutorial Make sure Contact Form 7 and Conditional Fields for Contact Form 7 are both installed and activated on your WordPress site. In the WordPress admin, go to Contact > Add New to create a new form. Enter the form code below: Your name: [text your-name] Your email address: [email* your-email] What kind of support do you want?
How to Style Contact Form 7 Forms in WordPress - WPBeginner First, you'll need to install and activate the Contact Form 7 plugin on your website. If you need help, then please see our guide on how to install a WordPress plugin. Upon activation, you can head over to Contact » Add New from your WordPress dashboard. You can now edit the form for your website and start by entering a title for your form.
Free General Use template for Contact Form 7 - CF7 Skins Blog Contact Form 7 Skins, our free plugin is available in WordPress plugin directory. The features of CF7 Skins are: Drag and drop form fields using the CF7 Skins Visual Editor; Edit each form element easily; Replicate the field with just one click; All Contact Form 7 tags available; Many Templates and Styles to choose from
Country & Phone Field Contact Form 7 - WordPress.org How to add the fields in the contact form 7 1.) Once you have installed activated the Country & Phone Field Contact Form 7 plugin. 2.) Add the form-tag "country drop-down" and "phone number" to your form and save the changes. Requirments: * Contact form 7 must be active plugin. Recommended Plugins







![[R-bloggers] Analyzing the bachelor franchise ratings with gtrendsR! (and 5 more aRticles)](https://images.squarespace-cdn.com/content/v1/58eef8846a4963e429687a4d/1569941690519-MBZVS75UPBJTXKYSMSWQ/ke17ZwdGBToddI8pDm48kNDA1KKPnejvrc8aNB1h53BZw-zPPgdn4jUwVcJE1ZvWQUxwkmyExglNqGp0IvTJZamWLI2zvYWH8K3-s_4yszcp2ryTI0HqTOaaUohrI8PIjHLWuwBbADm0MZINiIRysSDatOqqyHJCPagsf66aG2w/unnamed-chunk-9-1.png)
![∎ [PDF] Dark Entities edition by David Dunwoody Tom Moran Literature Fiction eBooks | Good Pdf ...](https://blogger.googleusercontent.com/img/proxy/AVvXsEjqAD0HHaWqqLSJDTeD2g9XLNa3PXL7vsuDUHapVOJuNmIFF-A0RlyrDEIzzivnvglAeJ8W-IEqPjr7ELzq4Nxz0LTB_PcsU0BDBp237VAd4Kef-d9dKBdX8Qn9d0biJlasqGRcMo0OXmisLYP24rRDeA5vRHRjVAhLbwOSszjHa44myOYhiBEQ4PZYs5srxMpb9PFD1tAiD4u39xGWQD_2jaJlh1QzdSfZWzhD_xuyDDUoGd-bmrJ2eORbFylCQ8Bz-vJgd54fLPtk4SGrff-4FB9G-OWNdThwaU4=w1200-h630-p-k-no-nu)







Post a Comment for "41 contact form 7 inline labels"